System administrator
System Maintenance
Scheduled Messages
Modify message
Create message
Scheduled messages
Message frequency options
Report selection
Email settings and troubleshooting
Send one-time message
T&A Web
UK & IRE time change instructions
T&A instructions for UK & IRE Time Change - March 2025
FES Instructions for UK & IRE Summer Time Change – March 2025
Dashboard Maintenance
Profile maintenance
Tab maintenance
Dashboard maintenance
Reports widget
Widget maintenance
Widget public URLs
Themes and Dashboard
Modifying and deleting a created Theme
Dashboard background
Creating a Theme
Custom login logos
Active Themes
Progress Indicator
Theme
Calendar Maintenance
Create calendar
Calendar profiles
Calendar data types page
Calendar maintenance
Creating a Calendar data type
Payslip Management
Kiosk
Kiosk details
Kiosk Configuration
Modify action
Kiosk site planner
Kiosk log
Modify Kiosk preferences
Preparing to install Kiosk
Terminal Site Planner
Deactivate and Reactivate the terminal webpage
Upgrade Terminal Firmware on 900 series or Access Control Unit via Web Service
Terminal upgrades
Terminal Site Planner
Poller preferences
Terminal Actions
Job Scheduler
Poller log
SAML Authentication
Licensing
Licensing upload errors
Upload T&A 8 License Instructions
Temporary Licence
Version Number Mismatch
Licensing
Request a Licence
Upload a Licence
Employee License
Messages Received
Enroller
Language Maintenance
Profile language
Importing and Exporting phrases
T&A Error phrases
Language maintenance
Culture maintenance
Advanced T&A Products Minimum IT Specifications
Configuring T&A for use with Microsoft Exchange Online
Support Knowledge Base
Clearing Anomalies - Start a New Period End
T&A 8 licence expiry and renewal
Adding and changing Users in WINTMS
Full Rights for New User
AutoID Badge designer
Delete a Finger Template
Need to Create a Report With a Date Prompt
T&A - European Working Time Directive Features
How to Change the Name Displayed on the Terminal
Client Install instructions
How to Download an Employee to the Terminals
Create New User
Changing the IP Address on a Mitrefinch 900 Series clock or Access control unit.
Employee in TMS but not in HR Manager
GPS clocking location from a mobile phone
Report That Shows if the Employee Has a Photo
Obtaining "500 internal server error" details
Spring Time Change - North America
How to Unlock a User
Support is Evolving
Data Assurance Module - Identifying and preventing the accidental deletion of data (TMS versions 8.33.0.0 and below)
.NET Framework 4.8 for T&A (version 8.35.0+)
'Use Only Once' Checkbox on Book Absence Screen
Changing the OT Threshold for OT Hours Calculation
Poller Keeps Going Down
Help with Australian ADP Export Coding
The Basics
Change Culture
Supervisor Basic Operations
Apply assumed clocks
Changes to hierarchical Security
Adding an additional day of credit
Invalid Login
T&A Entitlement Year End Procedure - Hosted by OneAdvanced
T&A Entitlement Year End Procedure - On premise
Logging in and out as an Employee
Apache Log4j CVE-2021-44228 "Log4Shell" vulnerability
Employee basic operations
TMS Apps
Logging in: the Help button
Adding a keyed absence
Logging in as a Supervisor
Error tGlb.GetPkg
General navigation
COVID 19 - How to manage staff working from home
SAML Authentication in TMS 7
Auto-Rostering - User Admin/Supervisors
Auto-Rostering overview
What data is synced from Time & Attendance to Auto-Rostering?
Schedule Setup
Manage Schedules
Solving a Schedule
Schedule Approval
Employee and User Management
Reporting
Employee Confirmations
Dashboards
Frequently asked questions - Auto-Rostering
T&A Data share
Identity by OneAdvanced
Identity FAQs
Introduction to Identity
Chose your authentication method
Managing multiple access needs
Employees without email addresses
What do I need to know?
Managing Identity
Setting up OneAdvanced Identity for your organisation
Step 1 - Requesting your OneAdvanced Identity Service
Step 2 - Configuring your OneAdvanced Identity Organisation
Step 3 - Identity onboarding in Time and Attendance
Step 4 - Perform the Identity onboarding process
Step 5 - Inform employees and managers they can login using Identity
Step 6 - Employees and managers successfully login to Time and Attendance through Identity.
Leavers, rejoiners and deleting employees – the impact on Identity.
Onsite Report – OneAdvanced’s Liability Statement
RD Web User Guide: Duo Authentication Process Guide
Supervisor
The Supervisor View
Employee <undefined>
The Supervisor dashboard
Supervisor toolbar
Selecting Employees
Selection options
Employee and Group functions as a Supervisor
Change Supervisor password
Supervisor Functions
Clocking In and Out
Clocking in and out as a Supervisor
Clocking TAS
Location mapping for Clockings
SMS Clocking with Esendex
Make a T&A clocking
Absences
Employee Security
Invalid Credentials
Locking and unlocking an employee's account
Changing an Employee's PIN
Self service password reset
Password Expiry for Employees
Employee passwords
Timesheets
Payslip Management
Calendars
Restart Employee
Employee Maintenance
Availability
Supervisor Group Functions
On-site List
On-site list profile maintenance
Maintain On-site list
On-site list (Supervisor)
Maintain current watches
Modify On-site list
On-site system preferences
On-site list options
Diary
Group Planner
Rosters
Copy periods action
Create named roster action
Group planner preferences
Shift actions
Shift Lock To
Create personal rosters action
Group planner
Group Clock Card
Group Skills
Letters
Group Absence Profile
Find Cover
Job Planner
Group Messages
Hours Approval
Mass Change
Anomalies
Editing work records to correct Anomalies
Authorising in the Anomalies page
Review Anomalies as Supervisor
Group Badge List
Requests List
Adding Additional Payments
Budgeting
Reports
Reports overview
Supervisor Access to Reports
Default Reports
Report profiles
Creating a New Report
Adding additional columns to a Report
Report tasks
Reports employee selection
Bradford factor report
Running a Report
WinTMS User Guide
Employee
The Employee Dashboard
Employee Functions
Requests
Visitor Booking
On-site List
Employee Planner
Calendars
Clock Card
Clock card
Work record
Clockings Panel
Premium bands panel
Hours bands panel
Additional payments panel
Worked hours panel
Check Anomalies as Employee
Clocking T&A
Actual Lateness
Recent clockings
Employee Details
Timesheets
Reports
Payslips
Group Absence Profile
Availability
Availability
Availability details
Add Availability
Copy Availability
Delete availability
Availability errors
Absences
Employee Documents
Planned Shifts
Employee Messages
Skills
Employee Security
Auto-Rostering - Employees
Release Notes
Upgrading Time and Attendance
Release Reports
T&A 8.47.0.0 General Release - 9th January 2026
OneAdvanced mobile app
T&A 8.46.2.0 General Release - 27th November 2025
T&A 8.46.1.0 General Release - 30th October 2025
T&A 8.46.0.0 General Release - 15th October 2025
T&A 8.45.0.1 General Release - 21st August 2025
T&A 8.45 General Release - 9th July 2025
OneAdvanced People mobile app 1.3 release - 4th June 2025
T&A 8.44.0.0 General Release - 29th May 2025
OneAdvanced People mobile app launch - 20th March 2025
T&A 8.43.0.0 Controlled Release - 12th March 2025
T&A 8.42.0.0 General Release - 5th February 2025
T&A 8.41.2.0 General Release - 13th December 2024
T&A 8.41.1.0 General Release - 4th December 2024
T&A 8.41.0.0 General Release - 6th November 2024
T&A 8.39.0.1 Controlled Release - 17th July 2024
T&A 8.38.5.2 Controlled Release - 1st May 2024
T&A 8.39.0.0 Controlled Release - 19th June 2024
T&A 8.38.5.1 General Release - 16th February 2024
T&A 8.38.5.0 Controlled Release - 29th November 2023
T&A 8.38.4.1 Controlled Release - 2nd November 2023
T&A 8.38.4.0 Controlled Release - 1st September 2023
T&A 8.38.3.0 Controlled Release - 27th July 2023
T&A 8.38.1.0 Controlled Release - 2nd May 2023
T&A 8.38.0.0 Controlled Release - 20th March 2023
T&A 8.38.2.0 Controlled Release - 9th June 2023
T&A 8.37.4.2 General Release - 17th February 2023
T&A 8.37.4.0 Controlled Release - 20th January 2023
T&A 8.37.3.0 Controlled Release - 2nd December 2022
T&A 8.37.2.0 Controlled Release - 21st October 2022
T&A 8.37.1.0 Controlled Release - 1st September 2022
T&A 8.37.0.0 Controlled Release - 22nd July 2022
T&A 8.37.0.1 General Release - 23rd August 2022
T&A 8.36.10 Controlled Release - 9th June 2022
T&A 8.36.9.0 Controlled Release - 28th April 2022
T&A 8.36.8.1 General Release - 28th March 2022
T&A 8.36.7.1 General Release - 17th February 2022
T&A 8.36.7.0 General Release - 3rd February 2022
T&A 8.36.6.0 General Release - 16th December 2021
OneAdvanced Mobile App
Contents
- All categories
- System administrator
- System Maintenance
- Dashboard Maintenance
- Widget maintenance
Widget maintenance
Updated
by Karishma
Overview
The Widget maintenance page allows you to create and maintain HTML widgets used in T&A. To access the Widget maintenance page in T&A, select Dashboard maintenance from the menu in the drop-down Header pane, then select Widget maintenance from the left-hand navigation pane.
When you first navigate to the Widget maintenance page you will see the following message:

There is one option available from this page:
- New HTML widget — to create a customisable widget providing access to an external web site or information.
Any widgets you create appear in a list on this page, for example:

Click on the name of the Widget to open the Modify HTML widget page.
Click the relevant Delete button to delete a Widget.
Adding a new HTML widget
An HTML widget is a customisable widget which is used to provide access to an external web site or information. For example, you may wish to display the local weather on your Dashboard.
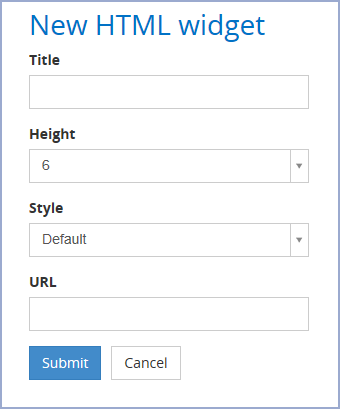
To create a new HTML widget, first navigate to the Widget maintenance page in T&A, select Dashboard maintenance from the menu in the drop-down Header pane, then select Widget maintenance from the left-hand navigation pane. Select New HTML widget in the left-hand navigation pane to open the New HTML widget page:

There are four fields to complete:
- Title — enter a Title or name for the Widget. Note: leave this field empty to have no header on display (in Dashboard maintenance an <untitled> header will be displayed)
- Height — the height of the Widget on the Dashboard. Select a value from 1-12 where 12 represents the height corresponding to the full length of the Dashboard
- Style — the colour of the heading or title bar for the Widget. Select from:
- None: No border
- Default: Grey
- Primary: Blue
- Success: Green
- Info: Pale grey
- Warning: Yellow
- Danger: Red
- URL — the URL or path to the web site or information you wish to display in the Widget
Click Submit to save the Widget and return to the updated Widgets maintenance page. The following shows the updated page with one HTML widget called 'Local weather':

To preview the Widget you will need to add it to a tab.
Clicking Cancel returns you to the Widgets maintenance page.
Youtube videos can also be displayed in HTML widgets.
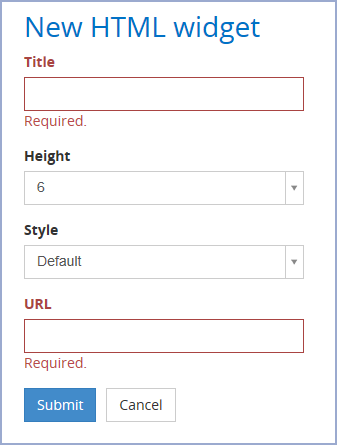
If you click Submit without entering a Title and/or URL for the Widget, the Widget is not created and the relevant field(s) are highlighted as required:

Enter the required information and click Submit .
Modifying an HTML widget
After you create an HTML widget, you can change its name (title), height, the colour of the title bar and even the web site or information it displays.
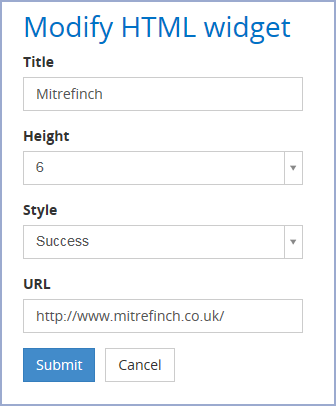
To do this, first navigate to the Widget maintenance page by selecting Dashboard maintenance from the menu in the drop-down Header pane, then select Widget maintenance from the left-hand navigation pane. Click on the name of the Widget in the list that you wish to modify. The Modify HTML widget page opens, for example:

Make your changes then click Submit to return to the Widgets maintenance page. To preview the modified Widget you will need to add it to a tab.
Clicking Cancel leaves the Widget unchanged and returns you to the Widgets maintenance page.
YouTube HTML widgets
Youtube videos can be embedded and displayed within HTML widgets. To create a new Youtube HTML widget, first navigate to the Widget maintenance page in T&A, select Dashboard maintenance from the menu in the drop-down Header pane, then select Widget maintenance from the left-hand navigation pane. Select New HTML widget in the left-hand navigation pane to open the New HTML widget page. For example:

Enter and select the Title, Height and Style of your Youtube HTML Widget.
To find the correct URL to embed a Youtube video, first navigate to the Youtube video you wish to display. For example:

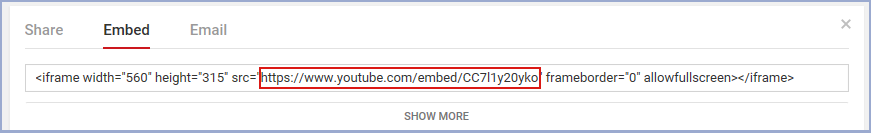
Select the 'Share' option underneath the Subscribe button and then select the 'Embed' option. A long URL will appear in a text box. Copy the section of the URL that appears in the src element of the text box (without the quotation marks). For example:

Paste the URL into the New HTML widget URL text box.
Click Submit to save the Widget and return to the updated Widgets maintenance page.
To preview the Widget you will need to add it to a tab.
Clicking Cancel returns you to the Widgets maintenance page.
Deleting an HTML widget
After you create an HTML widget, you may decide that you no longer need it and wish to delete it.
To do this, first navigate to the Widget maintenance page by selecting Dashboard maintenance from the menu in the drop-down Header pane, then select Widget maintenance from the left-hand navigation pane. Click the Delete button for the relevant Widget in the list. The Delete widget pop-up opens displaying the name of the selected Widget, for example:

Click Delete to permanently remove the Widget from T&A and return to the updated Widgets maintenance page.
Click Cancel to abandon the deletion, retain the Widget and return to the Widgets maintenance page.
Note: a list of User profiles will be listed in the warning message if they had been used for the Widget. For example.