System administrator
System Maintenance
Scheduled Messages
Modify message
Create message
Scheduled messages
Message frequency options
Report selection
Email settings and troubleshooting
Send one-time message
T&A Web
UK & IRE time change instructions
T&A instructions for UK & IRE Time Change - March 2025
FES Instructions for UK & IRE Summer Time Change – March 2025
Dashboard Maintenance
Profile maintenance
Tab maintenance
Dashboard maintenance
Reports widget
Widget maintenance
Widget public URLs
Themes and Dashboard
Modifying and deleting a created Theme
Dashboard background
Creating a Theme
Custom login logos
Active Themes
Progress Indicator
Theme
Calendar Maintenance
Create calendar
Calendar profiles
Calendar data types page
Calendar maintenance
Creating a Calendar data type
Payslip Management
Kiosk
Kiosk details
Kiosk Configuration
Modify action
Kiosk site planner
Kiosk log
Modify Kiosk preferences
Preparing to install Kiosk
Terminal Site Planner
Deactivate and Reactivate the terminal webpage
Upgrade Terminal Firmware on 900 series or Access Control Unit via Web Service
Terminal upgrades
Terminal Site Planner
Poller preferences
Terminal Actions
Job Scheduler
Poller log
SAML Authentication
Licensing
Licensing upload errors
Upload T&A 8 License Instructions
Temporary Licence
Version Number Mismatch
Licensing
Request a Licence
Upload a Licence
Employee License
Messages Received
Enroller
Language Maintenance
Profile language
Importing and Exporting phrases
T&A Error phrases
Language maintenance
Culture maintenance
Advanced T&A Products Minimum IT Specifications
Configuring T&A for use with Microsoft Exchange Online
Support Knowledge Base
Clearing Anomalies - Start a New Period End
T&A 8 licence expiry and renewal
Adding and changing Users in WINTMS
Full Rights for New User
AutoID Badge designer
Delete a Finger Template
Need to Create a Report With a Date Prompt
T&A - European Working Time Directive Features
How to Change the Name Displayed on the Terminal
Client Install instructions
How to Download an Employee to the Terminals
Create New User
Changing the IP Address on a Mitrefinch 900 Series clock or Access control unit.
Employee in TMS but not in HR Manager
GPS clocking location from a mobile phone
Report That Shows if the Employee Has a Photo
Obtaining "500 internal server error" details
Spring Time Change - North America
How to Unlock a User
Support is Evolving
Data Assurance Module - Identifying and preventing the accidental deletion of data (TMS versions 8.33.0.0 and below)
.NET Framework 4.8 for T&A (version 8.35.0+)
'Use Only Once' Checkbox on Book Absence Screen
Changing the OT Threshold for OT Hours Calculation
Poller Keeps Going Down
Help with Australian ADP Export Coding
The Basics
Change Culture
Supervisor Basic Operations
Apply assumed clocks
Changes to hierarchical Security
Adding an additional day of credit
Invalid Login
T&A Entitlement Year End Procedure - Hosted by OneAdvanced
T&A Entitlement Year End Procedure - On premise
Logging in and out as an Employee
Apache Log4j CVE-2021-44228 "Log4Shell" vulnerability
Employee basic operations
TMS Apps
Logging in: the Help button
Adding a keyed absence
Logging in as a Supervisor
Error tGlb.GetPkg
General navigation
COVID 19 - How to manage staff working from home
SAML Authentication in TMS 7
Auto-Rostering - User Admin/Supervisors
Auto-Rostering overview
What data is synced from Time & Attendance to Auto-Rostering?
Schedule Setup
Manage Schedules
Solving a Schedule
Schedule Approval
Employee and User Management
Reporting
Employee Confirmations
Dashboards
Frequently asked questions - Auto-Rostering
T&A Data share
Identity by OneAdvanced
Identity FAQs
Introduction to Identity
Choose your authentication method
Managing multiple access needs
Employees without email addresses
What do I need to know?
Managing Identity
Setting up OneAdvanced Identity for your organisation
Step 1 - Requesting your OneAdvanced Identity Service
Step 2 - Configuring your OneAdvanced Identity Organisation
Step 3 - Identity onboarding in Time and Attendance
Step 4 - Perform the Identity onboarding process
Step 5 - Inform employees and managers they can login using Identity
Step 6 - Employees and managers successfully login to Time and Attendance through Identity.
Leavers, rejoiners and deleting employees – the impact on Identity.
Onsite Report – OneAdvanced’s Liability Statement
RD Web User Guide: Duo Authentication Process Guide
Supervisor
The Supervisor View
Employee <undefined>
The Supervisor dashboard
Supervisor toolbar
Selecting Employees
Selection options
Employee and Group functions as a Supervisor
Change Supervisor password
Supervisor Functions
Clocking In and Out
Clocking in and out as a Supervisor
Clocking TAS
Location mapping for Clockings
SMS Clocking with Esendex
Make a T&A clocking
Absences
Employee Security
Invalid Credentials
Locking and unlocking an employee's account
Changing an Employee's PIN
Self service password reset
Password Expiry for Employees
Employee passwords
Timesheets
Payslip Management
Calendars
Restart Employee
Employee Maintenance
Availability
Supervisor Group Functions
On-site List
On-site list profile maintenance
Maintain On-site list
On-site list (Supervisor)
Maintain current watches
Modify On-site list
On-site system preferences
On-site list options
Diary
Group Planner
Rosters
Copy periods action
Create named roster action
Group planner preferences
Shift actions
Shift Lock To
Create personal rosters action
Group planner
Group Clock Card
Group Skills
Letters
Group Absence Profile
Find Cover
Job Planner
Group Messages
Hours Approval
Mass Change
Anomalies
Editing work records to correct Anomalies
Authorising in the Anomalies page
Review Anomalies as Supervisor
Group Badge List
Requests List
Adding Additional Payments
Budgeting
Reports
Reports overview
Supervisor Access to Reports
Default Reports
Report profiles
Creating a New Report
Adding additional columns to a Report
Report tasks
Reports employee selection
Bradford factor report
Running a Report
WinTMS User Guide
Employee
The Employee Dashboard
Employee Functions
Requests
Visitor Booking
On-site List
Employee Planner
Calendars
Clock Card
Clock card
Work record
Clockings Panel
Premium bands panel
Hours bands panel
Additional payments panel
Worked hours panel
Check Anomalies as Employee
Clocking T&A
Actual Lateness
Recent clockings
Employee Details
Timesheets
Reports
Payslips
Group Absence Profile
Availability
Availability
Availability details
Add Availability
Copy Availability
Delete availability
Availability errors
Absences
Employee Documents
Planned Shifts
Employee Messages
Skills
Employee Security
Auto-Rostering - Employees
Release Notes
Upgrading Time and Attendance
Release Reports
T&A 8.47.0.0 General Release - 9th January 2026
OneAdvanced mobile app
T&A 8.46.2.0 General Release - 27th November 2025
T&A 8.46.1.0 General Release - 30th October 2025
T&A 8.46.0.0 General Release - 15th October 2025
T&A 8.45.0.1 General Release - 21st August 2025
T&A 8.45 General Release - 9th July 2025
OneAdvanced People mobile app 1.3 release - 4th June 2025
T&A 8.44.0.0 General Release - 29th May 2025
OneAdvanced People mobile app launch - 20th March 2025
T&A 8.43.0.0 Controlled Release - 12th March 2025
T&A 8.42.0.0 General Release - 5th February 2025
T&A 8.41.2.0 General Release - 13th December 2024
T&A 8.41.1.0 General Release - 4th December 2024
T&A 8.41.0.0 General Release - 6th November 2024
T&A 8.39.0.1 Controlled Release - 17th July 2024
T&A 8.38.5.2 Controlled Release - 1st May 2024
T&A 8.39.0.0 Controlled Release - 19th June 2024
T&A 8.38.5.1 General Release - 16th February 2024
T&A 8.38.5.0 Controlled Release - 29th November 2023
T&A 8.38.4.1 Controlled Release - 2nd November 2023
T&A 8.38.4.0 Controlled Release - 1st September 2023
T&A 8.38.3.0 Controlled Release - 27th July 2023
T&A 8.38.1.0 Controlled Release - 2nd May 2023
T&A 8.38.0.0 Controlled Release - 20th March 2023
T&A 8.38.2.0 Controlled Release - 9th June 2023
T&A 8.37.4.2 General Release - 17th February 2023
T&A 8.37.4.0 Controlled Release - 20th January 2023
T&A 8.37.3.0 Controlled Release - 2nd December 2022
T&A 8.37.2.0 Controlled Release - 21st October 2022
T&A 8.37.1.0 Controlled Release - 1st September 2022
T&A 8.37.0.0 Controlled Release - 22nd July 2022
T&A 8.37.0.1 General Release - 23rd August 2022
T&A 8.36.10 Controlled Release - 9th June 2022
T&A 8.36.9.0 Controlled Release - 28th April 2022
T&A 8.36.8.1 General Release - 28th March 2022
T&A 8.36.7.1 General Release - 17th February 2022
T&A 8.36.7.0 General Release - 3rd February 2022
T&A 8.36.6.0 General Release - 16th December 2021
OneAdvanced Mobile App
- All categories
- Employee
- Employee Functions
- Calendars
- Calendar options
Calendar options
Updated
by Karishma
Quick actions
A number of options are available in the Calendars feature and other T&A 8 features that use a calendar format. A number of quick actions are available in the top-right corner. For example:

The icons in the previous examples are:
- Colour key — opens the colour key for the current items in the calendar.
- Time toggle — a drop down list to display your rows in different durations of time. Note: only available in the day or week layout
- Add — you can book an absence for the highlighted day or date range and add your Availability after the cut-off day. Note: only available if Absence or Availability is used as the Data Type for the calendar.
- Date picker — a pop-up window will open, enter a date and click Submit to display the calendar with that date within the period
- Navigational arrows — click the Previous or Next buttons to display your calendar for the previous or next period
Additional quick actions are available depending on the layout of a calendar or what feature you are currently on:

- Filter — available on features where a filter can be applied. Clicking the icon opens a pop-up with the option to select and apply filters to the page
- Cell width — a drop down list to change the cell widths to small, medium or large. Note: only available in the grid or timeline layout
- Period — a drop down list to change the period of time the calendar displays to a day, 1 week, 2 weeks, 4 weeks or a month. Note: only available in the grid or timeline layout
Calendars (Calendars feature only)
The left-hand pane contains different calendars to select (your options may be different to the ones displayed below):

Selecting a calendar displays it in the main window.
Note: your system administrator defines what calendars will be available to you and the Data types they contain, so your Calendars may be different from those displayed here.
Layout options
The left-hand pane contains options to change the Layout of the calendar:

The Layout option changes the period of time the calendar is displayed in.
Note: the Supervisor defines what layouts are used for each calendar and certain T&A 8 features that use the calendar format will be limited to what layouts are available.
Agenda
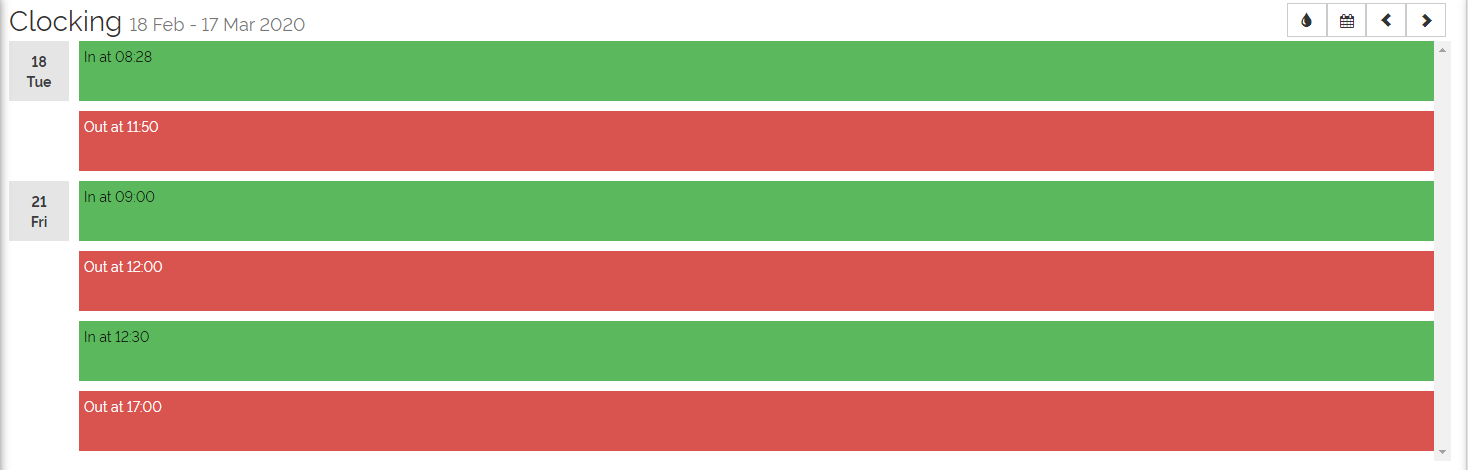
The 'Agenda' Layout only displays the date and the details of what has happened or has been planned for that day. The 'Clockings' calendar used for the below example uses the Data types Clockings.

The view covers a full month period and the days are displayed cascading down the page. The agenda view is minimalistic and perfect for viewing on smaller screen formats such as a tablet.
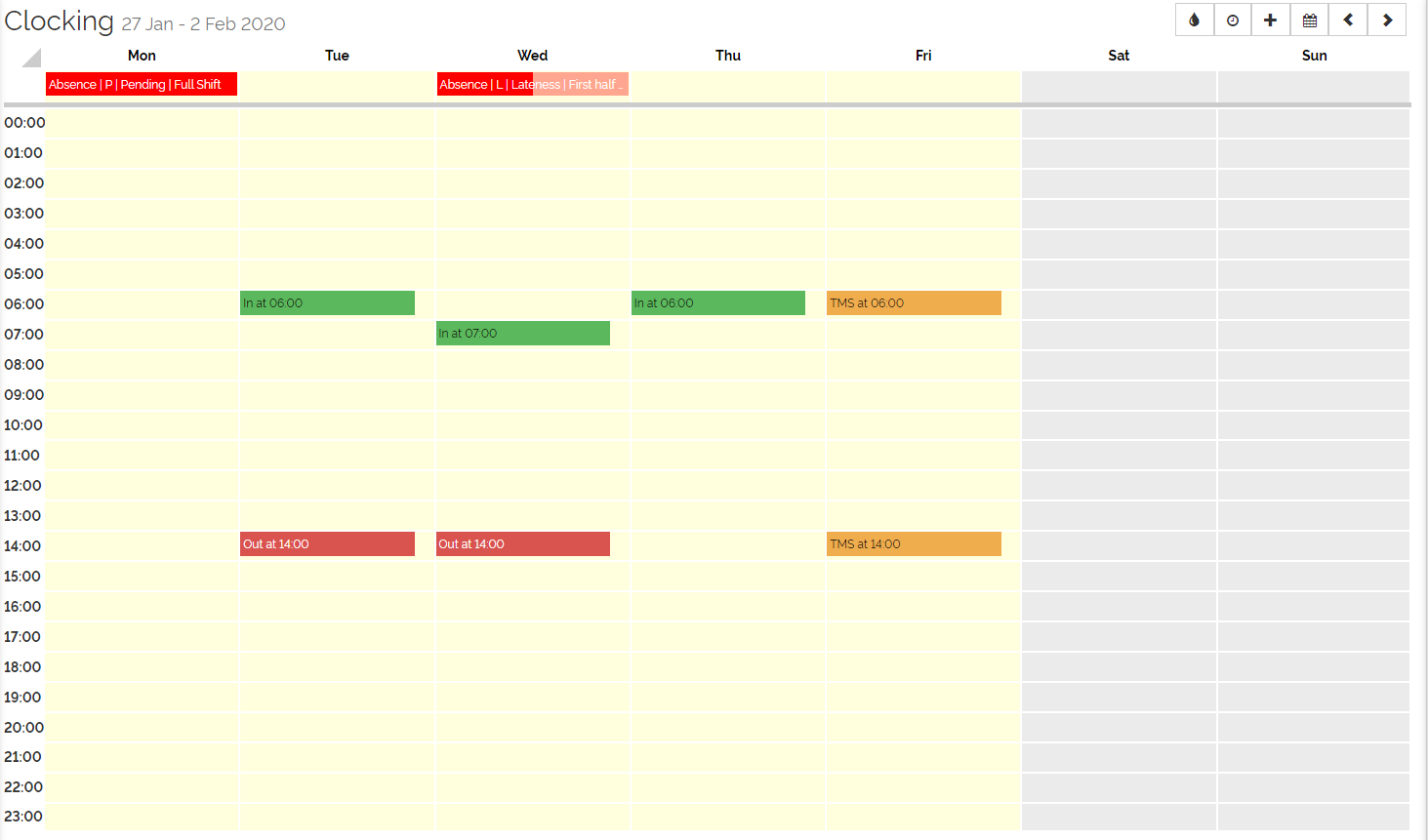
Week and Day
The 'Week' and 'Day' Layouts have the days of the week in the columns and have hourly time slots for the rows. In the 'Clockings' calendar, the days that are processed are highlighted light yellow and the non-processed days are highlighted grey. Absences are displayed in the top bar for specific days. For example:

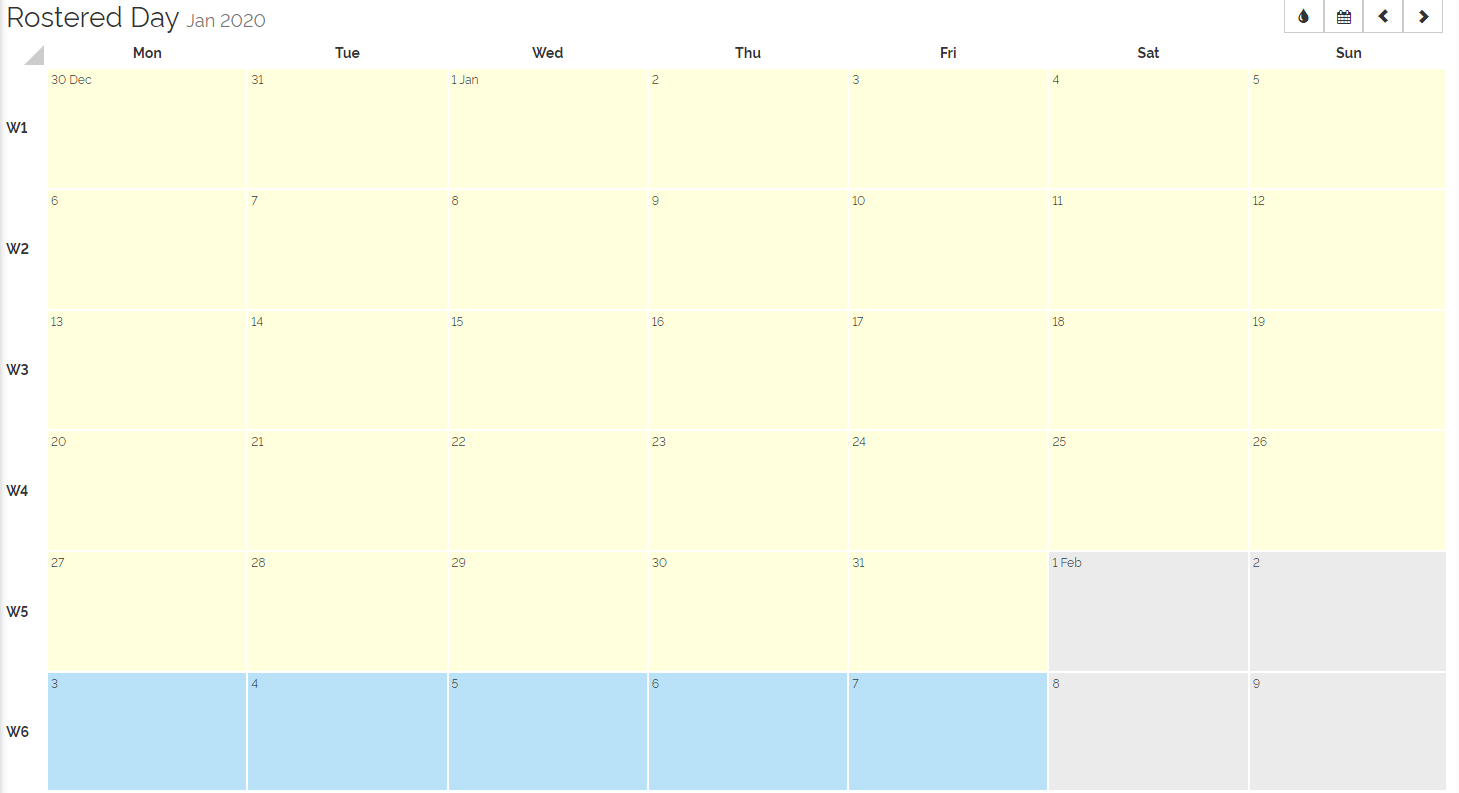
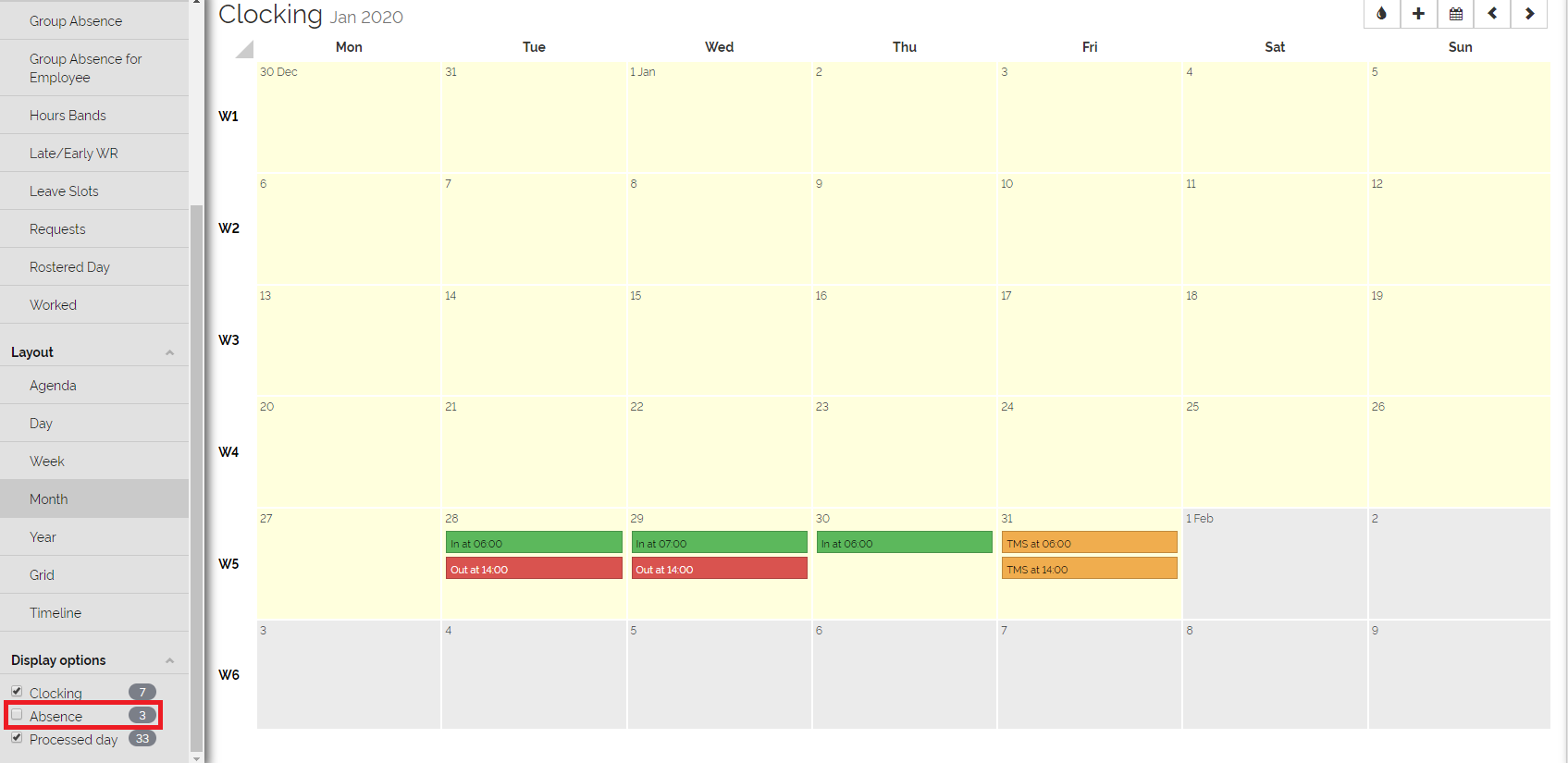
Month
The 'Month' option lays out the calendar with weekdays in columns and full weeks in rows. The 'Rostering availability' calendar used for the following examples uses the Data types: Rostered days and Processed days. The days that are processed are highlighted light yellow and the non-processed days are highlighted white. The days that are rostered are highlighted light blue and the non-working days are highlighted grey. For example:

Note: you can change to a larger period range by clicking the arrow in the top-left corner of the calendar in the previous layouts.
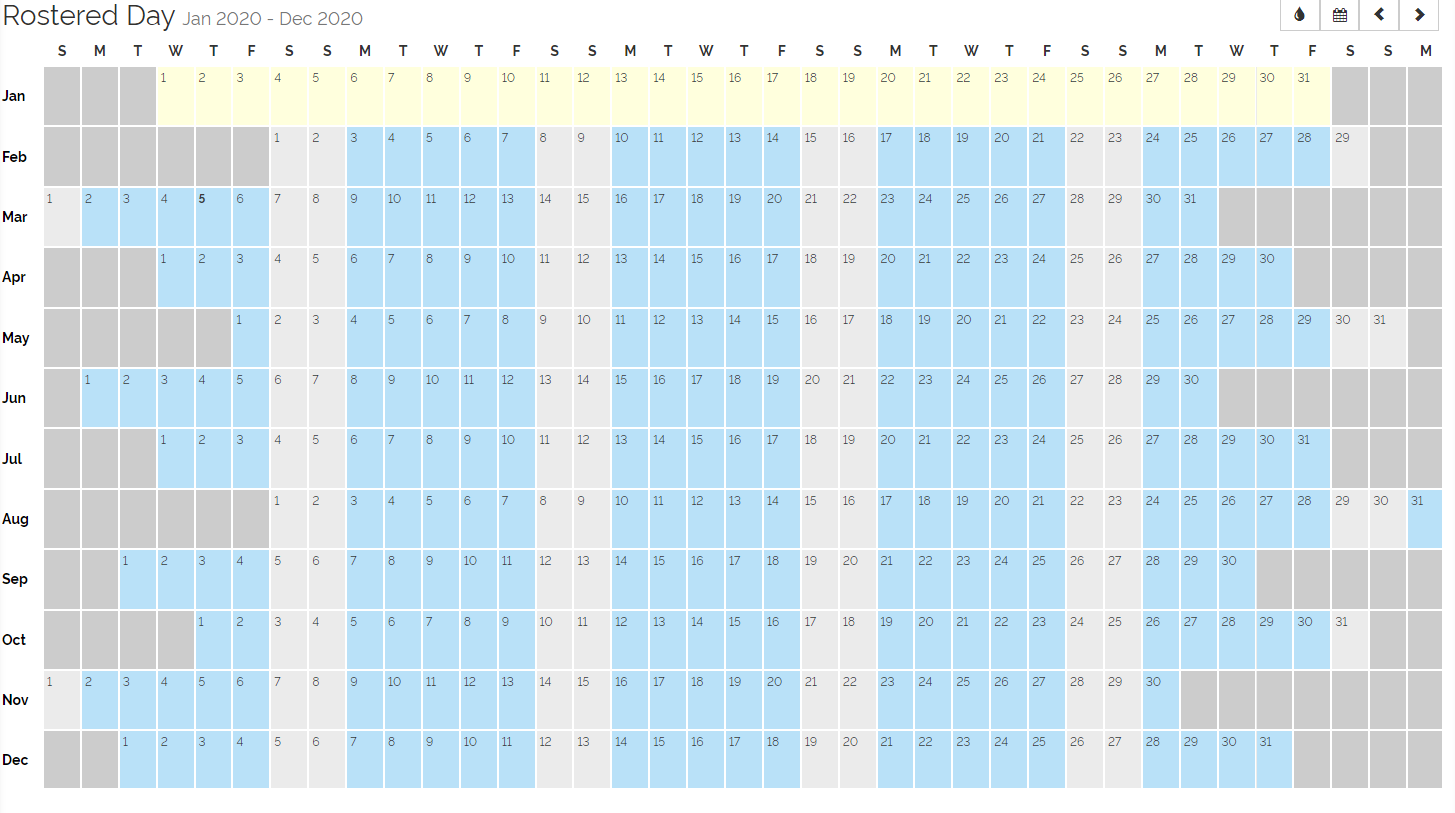
Year
The 'Year' option lays out the calendar with each month displayed as a row on the screen, each day of the week as a column and the days are represented by numbered rectangles. For example:

Grid and Timeline
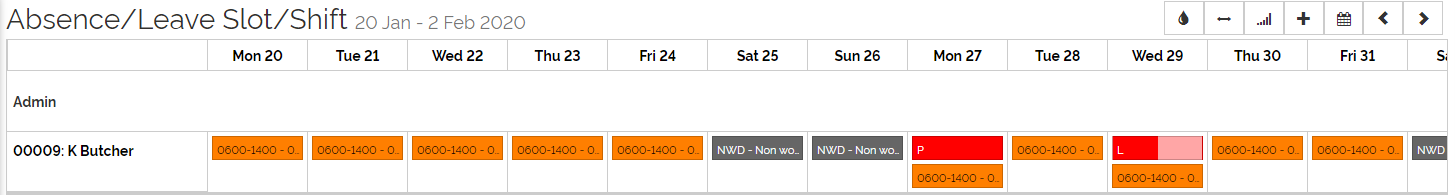
The Grid layout has days in columns with individual Employees in the rows along with their name and Employee ID in the side header. Each cell in the grid layout has blocks of items that cover the entire width. In the below example, a calendar with the Absence and Shift data types displays a Shift block covering the width of a cell, with Absences appearing above the Shift:

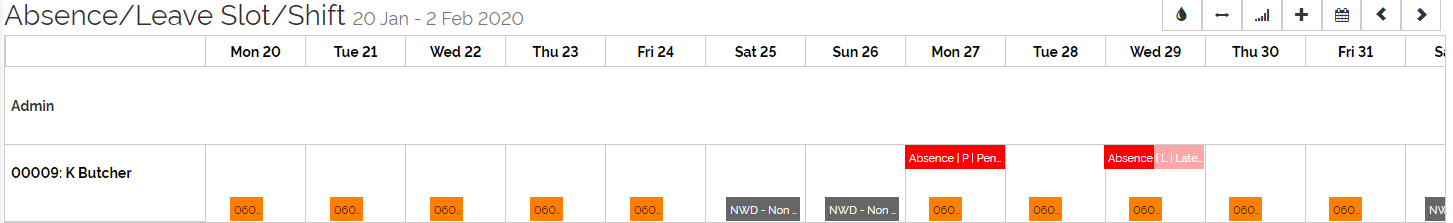
The Timeline layout is similar to the Grid layout but instead of the items covering the full width, each item covers the width of the cell relative to their start and end times. For example:

Note: both layouts are designed for group calendars with more than one employee to compare calendar information.
Grid and Timeline Totals
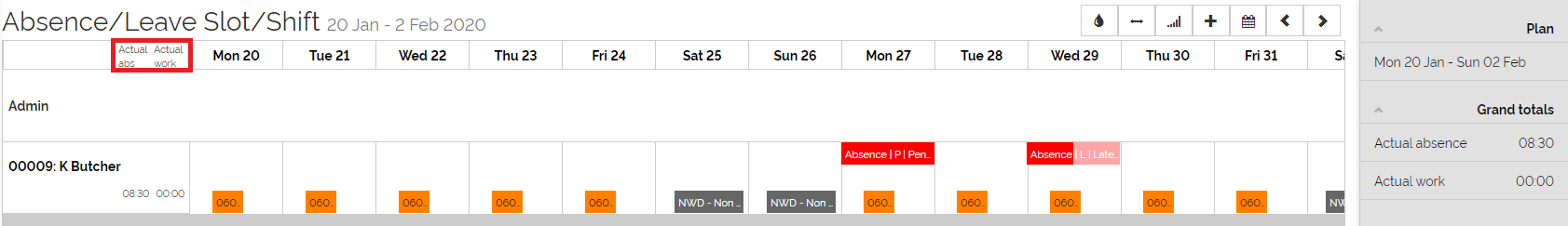
Both layouts can contain a Totals heading at the top of the Employee column. This is set up by your system administrator and clicking on the Totals headings opens up the Totals details in the right-hand pane for more information. For example, selecting the highlighted area will open up the grand total and individual day totals in the right-hand pane:

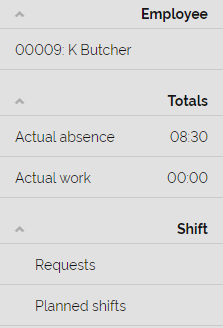
Note: the totals for an individual Employee can be viewed by clicking on the Employee ID or Name and the totals for the Employee row will appear in the right-hand pane. For example:

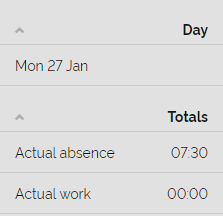
Note: the totals for an individual day can be viewed by clicking on the day header and the totals for the individual day will appear in the right-hand pane. For example:

Display options
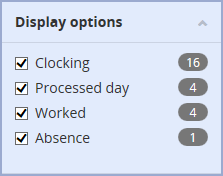
The left-hand pane also contains display options:

The options available are the Data types within the selected calendar that can be displayed. The amount of instances they appear on the calendar are next to it in parenthesis. A checked box means it will be displayed on the calendar and an unchecked box means it will be hidden. The example below is how the 'Clocking' calendar displays with the Absence option not ticked:

Click Close in the left-hand navigation pane to return to the Dashboard.
Note: the small arrows next to the Layout and Display options in the left-hand pane can expand or hide them. Also, clicking '' in the top-left corner hides or shows the left-hand pane.