System administrator
System Maintenance
Scheduled Messages
Modify message
Create message
Scheduled messages
Message frequency options
Report selection
Email settings and troubleshooting
Send one-time message
T&A Web
UK & IRE time change instructions
T&A instructions for UK & IRE Time Change - March 2025
FES Instructions for UK & IRE Summer Time Change – March 2025
Dashboard Maintenance
Profile maintenance
Tab maintenance
Dashboard maintenance
Reports widget
Widget maintenance
Widget public URLs
Themes and Dashboard
Modifying and deleting a created Theme
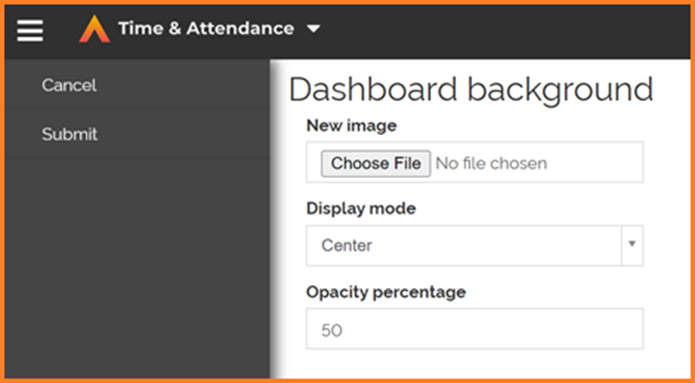
Dashboard background
Creating a Theme
Custom login logos
Active Themes
Progress Indicator
Theme
Calendar Maintenance
Create calendar
Calendar profiles
Calendar data types page
Calendar maintenance
Creating a Calendar data type
Payslip Management
Kiosk
Kiosk details
Kiosk Configuration
Modify action
Kiosk site planner
Kiosk log
Modify Kiosk preferences
Preparing to install Kiosk
Terminal Site Planner
Deactivate and Reactivate the terminal webpage
Upgrade Terminal Firmware on 900 series or Access Control Unit via Web Service
Terminal upgrades
Terminal Site Planner
Poller preferences
Terminal Actions
Job Scheduler
Poller log
SAML Authentication
Licensing
Licensing upload errors
Upload T&A 8 License Instructions
Temporary Licence
Version Number Mismatch
Licensing
Request a Licence
Upload a Licence
Employee License
Messages Received
Enroller
Language Maintenance
Profile language
Importing and Exporting phrases
T&A Error phrases
Language maintenance
Culture maintenance
Advanced T&A Products Minimum IT Specifications
Configuring T&A for use with Microsoft Exchange Online
Support Knowledge Base
Clearing Anomalies - Start a New Period End
T&A 8 licence expiry and renewal
Adding and changing Users in WINTMS
Full Rights for New User
AutoID Badge designer
Delete a Finger Template
Need to Create a Report With a Date Prompt
T&A - European Working Time Directive Features
How to Change the Name Displayed on the Terminal
Client Install instructions
How to Download an Employee to the Terminals
Create New User
Changing the IP Address on a Mitrefinch 900 Series clock or Access control unit.
Employee in TMS but not in HR Manager
GPS clocking location from a mobile phone
Report That Shows if the Employee Has a Photo
Obtaining "500 internal server error" details
Spring Time Change - North America
How to Unlock a User
Support is Evolving
Data Assurance Module - Identifying and preventing the accidental deletion of data (TMS versions 8.33.0.0 and below)
.NET Framework 4.8 for T&A (version 8.35.0+)
'Use Only Once' Checkbox on Book Absence Screen
Changing the OT Threshold for OT Hours Calculation
Poller Keeps Going Down
Help with Australian ADP Export Coding
The Basics
Change Culture
Supervisor Basic Operations
Apply assumed clocks
Changes to hierarchical Security
Adding an additional day of credit
Invalid Login
T&A Entitlement Year End Procedure - Hosted by OneAdvanced
T&A Entitlement Year End Procedure - On premise
Logging in and out as an Employee
Apache Log4j CVE-2021-44228 "Log4Shell" vulnerability
Employee basic operations
TMS Apps
Logging in: the Help button
Adding a keyed absence
Logging in as a Supervisor
Error tGlb.GetPkg
General navigation
COVID 19 - How to manage staff working from home
SAML Authentication in TMS 7
Auto-Rostering - User Admin/Supervisors
Auto-Rostering overview
What data is synced from Time & Attendance to Auto-Rostering?
Schedule Setup
Manage Schedules
Solving a Schedule
Schedule Approval
Employee and User Management
Reporting
Employee Confirmations
Dashboards
Frequently asked questions - Auto-Rostering
T&A Data share
Identity by OneAdvanced
Identity FAQs
Introduction to Identity
Chose your authentication method
Managing multiple access needs
Employees without email addresses
What do I need to know?
Managing Identity
Setting up OneAdvanced Identity for your organisation
Step 1 - Requesting your OneAdvanced Identity Service
Step 2 - Configuring your OneAdvanced Identity Organisation
Step 3 - Identity onboarding in Time and Attendance
Step 4 - Perform the Identity onboarding process
Step 5 - Inform employees and managers they can login using Identity
Step 6 - Employees and managers successfully login to Time and Attendance through Identity.
Leavers, rejoiners and deleting employees – the impact on Identity.
Onsite Report – OneAdvanced’s Liability Statement
Supervisor
The Supervisor View
Employee <undefined>
The Supervisor dashboard
Supervisor toolbar
Selecting Employees
Selection options
Employee and Group functions as a Supervisor
Change Supervisor password
Supervisor Functions
Clocking In and Out
Clocking in and out as a Supervisor
Clocking TAS
Location mapping for Clockings
SMS Clocking with Esendex
Make a T&A clocking
Absences
Employee Security
Invalid Credentials
Locking and unlocking an employee's account
Changing an Employee's PIN
Self service password reset
Password Expiry for Employees
Employee passwords
Timesheets
Payslip Management
Calendars
Restart Employee
Employee Maintenance
Availability
Supervisor Group Functions
On-site List
On-site list profile maintenance
Maintain On-site list
On-site list (Supervisor)
Maintain current watches
Modify On-site list
On-site system preferences
On-site list options
Diary
Group Planner
Rosters
Copy periods action
Create named roster action
Group planner preferences
Shift actions
Shift Lock To
Create personal rosters action
Group planner
Group Clock Card
Group Skills
Letters
Group Absence Profile
Find Cover
Job Planner
Group Messages
Hours Approval
Mass Change
Anomalies
Editing work records to correct Anomalies
Authorising in the Anomalies page
Review Anomalies as Supervisor
Group Badge List
Requests List
Adding Additional Payments
Budgeting
Reports
Reports overview
Supervisor Access to Reports
Default Reports
Report profiles
Creating a New Report
Adding additional columns to a Report
Report tasks
Reports employee selection
Bradford factor report
Running a Report
WinTMS User Guide
Employee
The Employee Dashboard
Employee Functions
Requests
Visitor Booking
On-site List
Employee Planner
Calendars
Clock Card
Clock card
Work record
Clockings Panel
Premium bands panel
Hours bands panel
Additional payments panel
Worked hours panel
Check Anomalies as Employee
Clocking T&A
Actual Lateness
Recent clockings
Employee Details
Timesheets
Reports
Payslips
Group Absence Profile
Availability
Availability
Availability details
Add Availability
Copy Availability
Delete availability
Availability errors
Absences
Employee Documents
Planned Shifts
Employee Messages
Skills
Employee Security
Auto-Rostering - Employees
Release Notes
Upgrading Time and Attendance
Release Reports
T&A 8.47.0.0 General Release - 9th January 2026
OneAdvanced mobile app
T&A 8.46.2.0 General Release - 27th November 2025
T&A 8.46.1.0 General Release - 30th October 2025
T&A 8.46.0.0 General Release - 15th October 2025
T&A 8.45.0.1 General Release - 21st August 2025
T&A 8.45 General Release - 9th July 2025
OneAdvanced People mobile app 1.3 release - 4th June 2025
T&A 8.44.0.0 General Release - 29th May 2025
OneAdvanced People mobile app launch - 20th March 2025
T&A 8.43.0.0 Controlled Release - 12th March 2025
T&A 8.42.0.0 General Release - 5th February 2025
T&A 8.41.2.0 General Release - 13th December 2024
T&A 8.41.1.0 General Release - 4th December 2024
T&A 8.41.0.0 General Release - 6th November 2024
T&A 8.39.0.1 Controlled Release - 17th July 2024
T&A 8.38.5.2 Controlled Release - 1st May 2024
T&A 8.39.0.0 Controlled Release - 19th June 2024
T&A 8.38.5.1 General Release - 16th February 2024
T&A 8.38.5.0 Controlled Release - 29th November 2023
T&A 8.38.4.1 Controlled Release - 2nd November 2023
T&A 8.38.4.0 Controlled Release - 1st September 2023
T&A 8.38.3.0 Controlled Release - 27th July 2023
T&A 8.38.1.0 Controlled Release - 2nd May 2023
T&A 8.38.0.0 Controlled Release - 20th March 2023
T&A 8.38.2.0 Controlled Release - 9th June 2023
T&A 8.37.4.2 General Release - 17th February 2023
T&A 8.37.4.0 Controlled Release - 20th January 2023
T&A 8.37.3.0 Controlled Release - 2nd December 2022
T&A 8.37.2.0 Controlled Release - 21st October 2022
T&A 8.37.1.0 Controlled Release - 1st September 2022
T&A 8.37.0.0 Controlled Release - 22nd July 2022
T&A 8.37.0.1 General Release - 23rd August 2022
T&A 8.36.10 Controlled Release - 9th June 2022
T&A 8.36.9.0 Controlled Release - 28th April 2022
T&A 8.36.8.1 General Release - 28th March 2022
T&A 8.36.7.1 General Release - 17th February 2022
T&A 8.36.7.0 General Release - 3rd February 2022
T&A 8.36.6.0 General Release - 16th December 2021
OneAdvanced Mobile App
- All categories
- System administrator
- System Maintenance
- Themes and Dashboard
- Creating a Theme
Creating a Theme
Updated
by Karishma
In addition to selecting from the pre-defined list of Themes, the system allows you to create your own Theme to apply, which is done on the Create theme page. This page is divided into two sections, with Action buttons in the left-hand pane and Name field and colour selectors in the main page:

To name your Theme, simply type the desired text into the name field at the top of the main window.
There are three different areas of the system which you can change the colour of:
- Header bar and T&A menu colour - this will change the colour of the main header bar at the top of all pages in T&A and also the colour of the drop-down menu that is used when navigating the system
- Navigation and details bar colour - this will change the colour of the navigational section
- Text headings colour - this will change the colour of the heading test, such as the 'Create theme' text in the image above
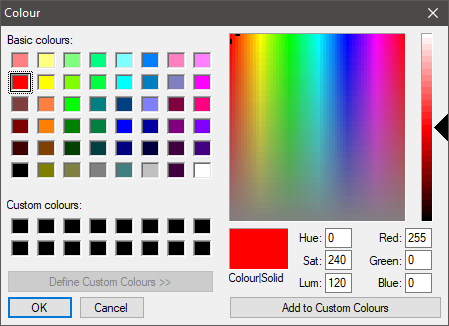
In order to select a new colour, simply select the colour square to the right of each of the three options. This will provide you with a colour picker like the following:

Note: the colour picker is browser specific and may look different in your system, the version shown above is from Google Chrome. |
Once you have selected the desired colour scheme for your Theme, it is possible to preview it by selecting Preview form the left-hand pane.
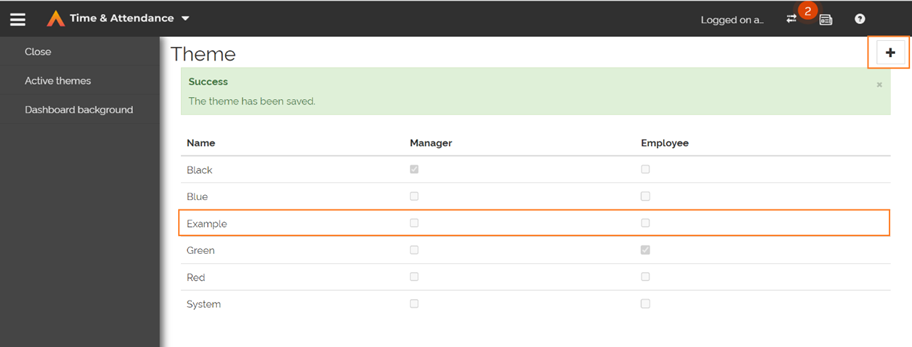
If you are happy with the Theme that you have created, select Submit to add it to the list of possible Themes to choose from, it will appear in the list on the main Theme page in blue text.

The created Theme will not be applied automatically, in order to apply the Theme, you must go into the Active Theme section and select it from the drop-down list.